سرفصل های مهم
صفحات اختصاصی
میزبان کلود از کدهای ارور مختلفی برای شناسایی مشکلات در مدیریت ترافیک درخواست ها استفاده می کند. این کدهای خطا با صفحاتی از پیش طراحی شده توسط میزبان کلود به کاربر نمایش داده خواهند شد. اما می توانید با تنظیم صفحه ای اختصاصی، موارد برندینگ مدنظر خود را به کاربران نمایش دهید.
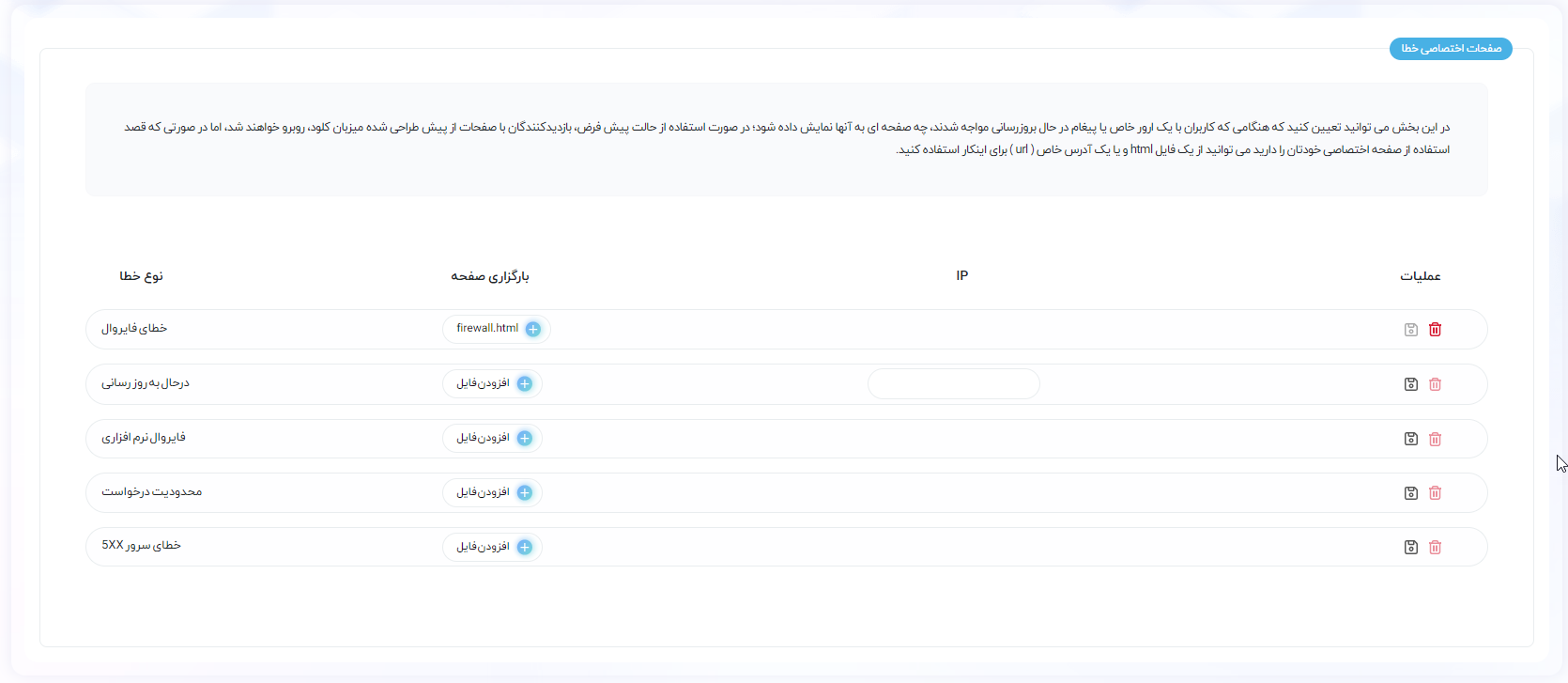
یکی از ویژگی های CDN میزبان کلود این است که می توانید برای صفحات خطا، پیغام های امنیتی یا صفحات بروزرسانی، صفحه ای اختصاصی و شخصی سازی شده نمایش دهید. برای اینکار کافیست در زیرمنوی CDN ابری، وارد قسمت "صفحه اختصاصی" شوید.

سپس نوع خطای مورد نظر را از لیست پیدا کرده و فایل HTML صفحه شخصی سازی شده ی خود را بارگذاری کنید. در صورت نیاز می توانید برای صفحاتی نظیر صفحه "در حال بروزرسانی"، یک IP وارد کرده و ترافیک را به سمت آن هدایت کنید.
لیست صفحاتی که می توانید برای آنها صفحه اختصاصی بارگذاری کنید، عبارتند از:
- خطای فایروال
- خطای وف (WAF) یا فایروال نرم افزاری
- محدودیت درخواست (Rate Limit)
- خطاهای سرور (5xx)
- صفحه بروزرسانی
پس از بارگذاری صفحه مورد نظر روی آیکن ذخیره کلیک کنید.
به این نکته توجه داشته باشید که Asset های مورد نیاز برای نمایش صفحه مورد نظرتان باید در وب بارگذاری شده و در دسترس باشد (یعنی فایل های css، تصاویر و فونت ها). در واقع باید آدرس محل بارگذاری آنها را در تگ های خود به درستی وارد کرده باشید.

نکته مهم: دقت داشته باشید که اگر فایلی برای صفحه "در حال بروزرسانی" بارگذاری کنید و یا آدرس IP برای آن وارد کنید، پس از ذخیره، تمام صفحات شما به حالت "در حال بروزرسانی" نمایش داده خواهند شد.
ویژگی اختصاص صفحات شخصی سازی شده برای ارورها، از پلان تجاری به بالا در دسترس خواهد بود.
راهنمای طراحی صفحات اختصاصی
قبل از بارگذاری فایل صفحه اختصاصی مدنظر خود، باید آن را در قالب یک فایل HTML استاندارد طراحی کرده و فایل های Asset بکار رفته در آن صفحه را درون هاست یا سرور اصلی خود (یا فضایی در وب ) بارگذاری کنید.
همانطور که می دانید صفحات html با فرمت زیر طراحی می شوند:
<!DOCTYPE HTML>
<html lang="en">
<head>
</head>
<body>
$[ارور توکن مورد نظر را در این قسمت وارد کنید]$
</body>
</html>
برای مثال ممکن است صفحه ای ساده و بدون استایل شبیه به این باشد:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>5XX Level Errors page</title>
</head>
<body>
<h1> 5XX Level Errors </h1>
<h2>::MIZBANCLOUD_ERROR_5XX::</h2>
</body>
</html>
در مثال فوق باید یک ارور توکن (Error Token) مخصوص برای هر صفحه درج کنید. در زیر لیستی از ارور توکن های متداول ذکر شده است:
| توضیحات | Error Token |
|---|---|
| آی پی کاربر | $CLIENT_IP$ |
| آیدی سرور پاسخ دهنده | $RAY_ID$ |
| کد خطای رخ داده | $ERRCODE$ |
| مسدودسازی کشور | $GEO$ |
| 5XX Errors | $MIZBANCLOUD_ERROR_5XX$ |
| 1XXX Errors | $MIZBANCLOUD_ERROR_1XXX$ |
| چالش کپچا | $CAPTCHA_BOX$ |
| زمان وقوع خطا | $TIME$ |
| دامنه درخواستی کاربر | $DOMAIN$ |
در نهایت سعی کنید به صفحه اختصاصی خود، استایل داده و با کمک CSS، ظاهر برندینگ مورد نظر را در صفحه اعمال کنید.
نمونه ای از استایل دهی:
</head>
<style>
.paragraph-one{
text-decoration: none;
color: red;
font-size: 2rem;
font-weight: bolder; }
</style>
</head>
<body>
<p class="paragraph-one">Example text </p>
</body>
اگر قصد دارید که فایل استایل شیت خارجی معرفی کنید، از این کد در بخش head استفاده کنید:
<link rel="stylesheet" href="www.yoursite.com/assets/styles.css" />
راهنمای استفاده از محصولات
شبکه توزیع محتوا CDN
سرور ابری (Cloud Server)















