سرفصل های مهم
شتابدهی وب
زیرساخت CDN میزبان کلود با چند قابلیت ویژه به شما کمک خواهد کرد تا با ساده ترین روش ممکن، سرعت وبسایت خود را افزایش دهید.
یکی از این ویژگی ها، فشرده سازی فایل های HTML، CSS و JS است.
فشرده سازی فایل ها
منظور از فشرده سازی یا Minification ، کاهش حجم کدها و markup ها در صفحات و فایل های اسکریپت شماست. این فرآیند یکی از اصلی ترین روش های کاهش زمان لود صفحات و مصرف پهنای باند وبسایت هاست.
برای استفاده از این قابلیت کافیست پس از ورود به ناحیه کاربری خود در میزبان کلود، از منوی سمت راست، CDN ابری و سپس شتابدهی را انتخاب کنید.
در صفحه باز شده می توانید با یک کلیک، یکجا تمام فایل های CSS,HTML و JS را فشرده یا Minify کنید.

فشره سازی فایل ها
با فعال سازی آیتم های مربوط به JPG ، PNG ، GIF فایل های مربوط به وبسایت شما که با این فرمت ها ذخیره شده باشند در پاسخ به کاربر به فرمت webp تبدیل خواهند شد.با اعمال این تغییرات حجم فایل ها در پاسخ به کاربر کم شده و در نتیجه سرعت وبسایت شما به طور قابل توجهی افزایش خواهد یافت.
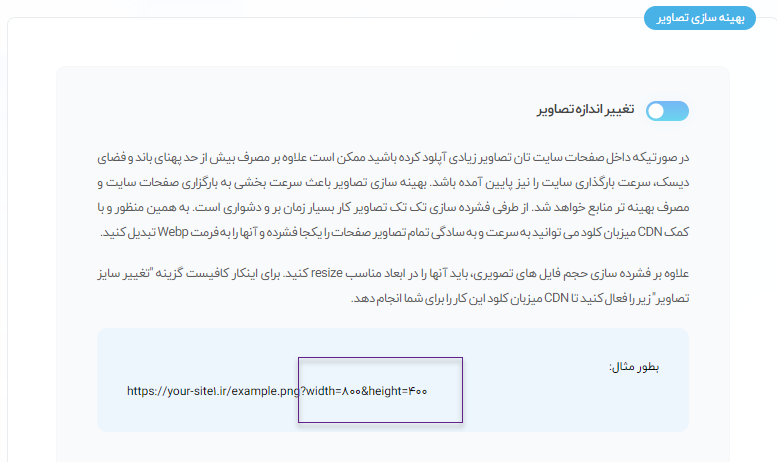
تغییر اندازه تصاویر (Image Resize)
یکی از مشکلات رایجی که برای اغلب صفحات وب رخ می دهد، استفاده از ابعاد نامتناسب با ابعاد تصویر اصلی است. یعنی فرض کنید که قصد دارید تصویر زیر را در قسمتی از صفحه خود بارگذاری کنید:

فرض کنید که ابعاد اصلی این تصویر 600*900 پیکسل است؛ اگر بدون توجه به ابعاد صرفاً این تصویر را درون چنین فضایی بارگذاری کنید، با کندی صفحه و ارورهایی در ابزارهای تست سرعت و سرچ کنسول مواجه خواهید شد. چراکه ابعاد مناسب برای چنین بخشی 200*300 پیکسل است (باید ابعاد دقیق را با inspect پیدا کنید).

مسلماً تغییر ابعاد تمام تصاویر سایز با ابزارهای مختلف یا فتوشاپ، کار زمان بر و خسته کننده ای خواهد بود.
بهترین راهکار در چنین شرایطی استفاده از تنظیمات image resize در CDN میزبان کلود است.
برای این منظور کافیست گزینه تغییر اندازه تصاویر را فعال کرده و از کوئری استرینگ زیر استفاده کنید:

زمانی که تصویری را در هاست خود بارگذاری می کنید، این تصویر در مسیری شبیه به آدرس زیر ذخیره خواهد شد:
www.yoursite.com/assets/image1.png
حال اگر بخواهید از این تصویر در چند صفحه مختلف با ابعاد متفاوت استفاده کنید، کافیست آدرس تصویر را همراه با ابعاد مورد نظر در صفحه وارد کنید؛ به این ترتیب:
www.yoursite.com/assets/image1.png?width=300&height=200
از این پس تصویر شما با ابعاد ارائه شده در CDN میزبان کلود کش خواهد شد.
لازم به ذکر است که قابلیت تغییر اندازه تصاویر تنها از پلان تجاری به بالا در دسترس است.
راهنمای استفاده از محصولات
شبکه توزیع محتوا CDN
سرور ابری (Cloud Server)















